⭐️掲示板のページネーション
概要
掲示板とブックマーク一覧画面にページネーションを実装
ページネーションにはkaminariを使用し、1ページあたり20件の掲示板を表示する。
その際、設定値はコントローラに記載するのではなく専用のファイルに記載ページネーションにはBootstrap4のスタイルをあてる。
手順
1 . kaminariのインストール
2 . コントローラーの修正
3 . ページネーションの表示
1 . kaminariのインストール
・Gemfileにgem 'kaminari', '~> 1.2', '>= 1.2.1'を記載し、
bundle install
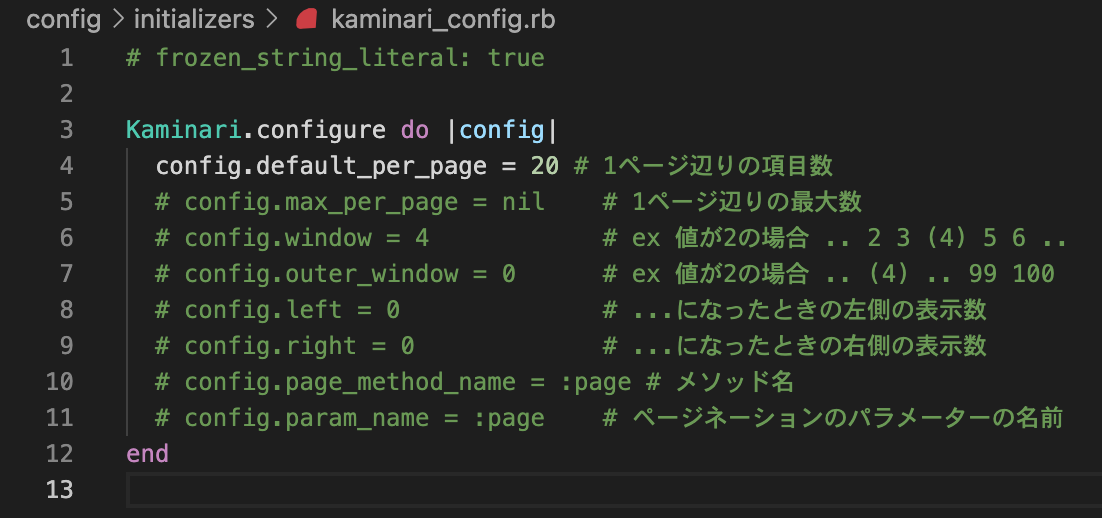
・rails g kaminari:configでページネーションの設定ファイルを作成。
・今回は掲示板とブックマーク一覧画面どちらも1ページに20件表示するので、
config.default.per_page = 20 #1ページ辺りの項目数
を設定することでコントローラーへの記述量を減らせる。
(perメソッドを使って、
params[:page].per(1ページに指定したい項目数))
・configにデフォルト値を設定しない場合はperメソッドを使う。
2 . コントローラーの修正
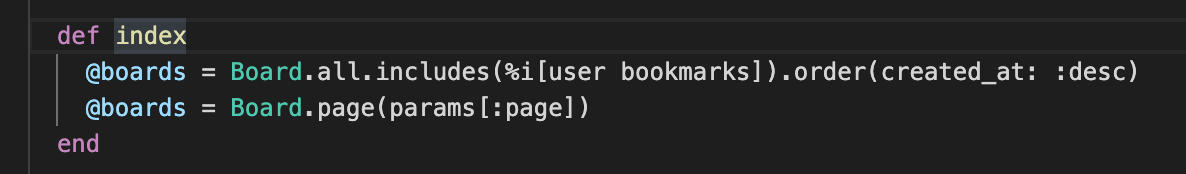
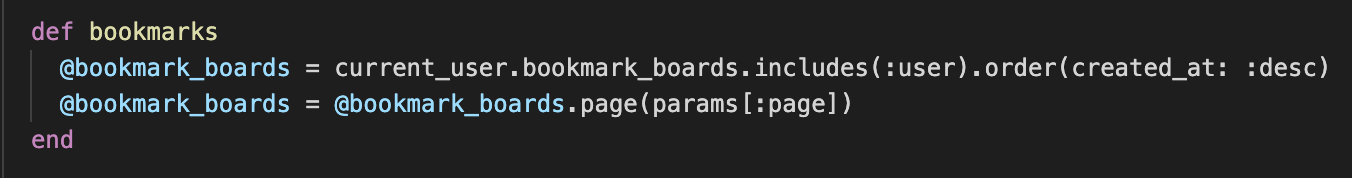
・対象となるコントローラーのアクションにpageメソッドをparams[:page]を指定し、追加で定義する。
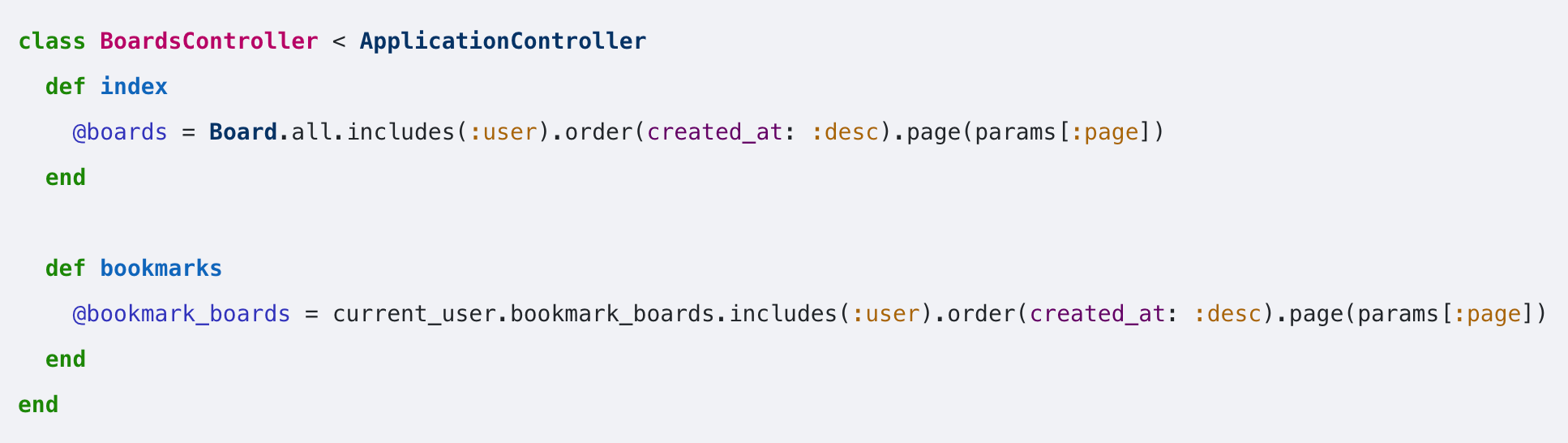
・しかし、このアクションをの中身を一行で書けるのが下記。
(こちらの方がシンプルかつ記述量が少なくてGood!)
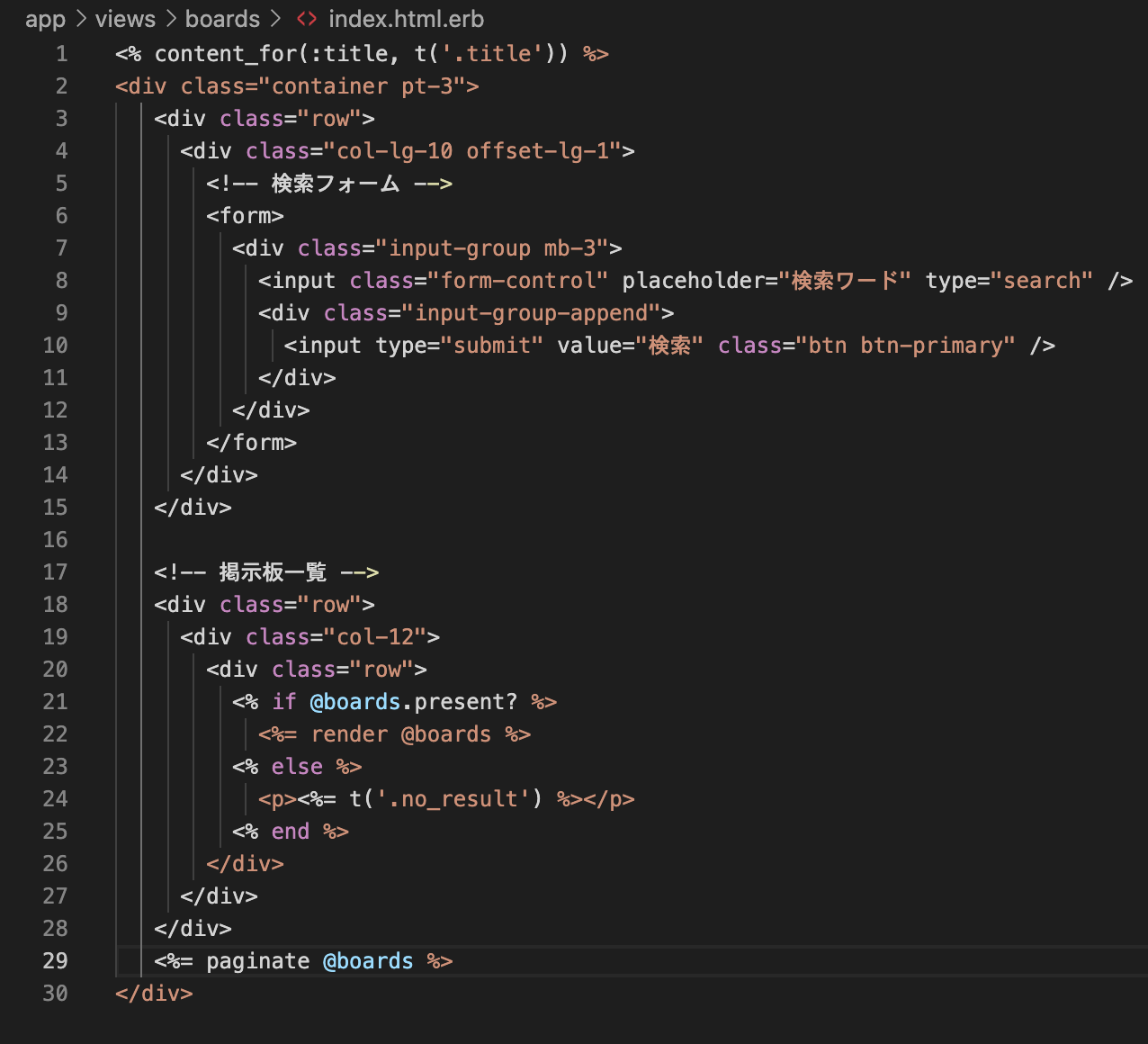
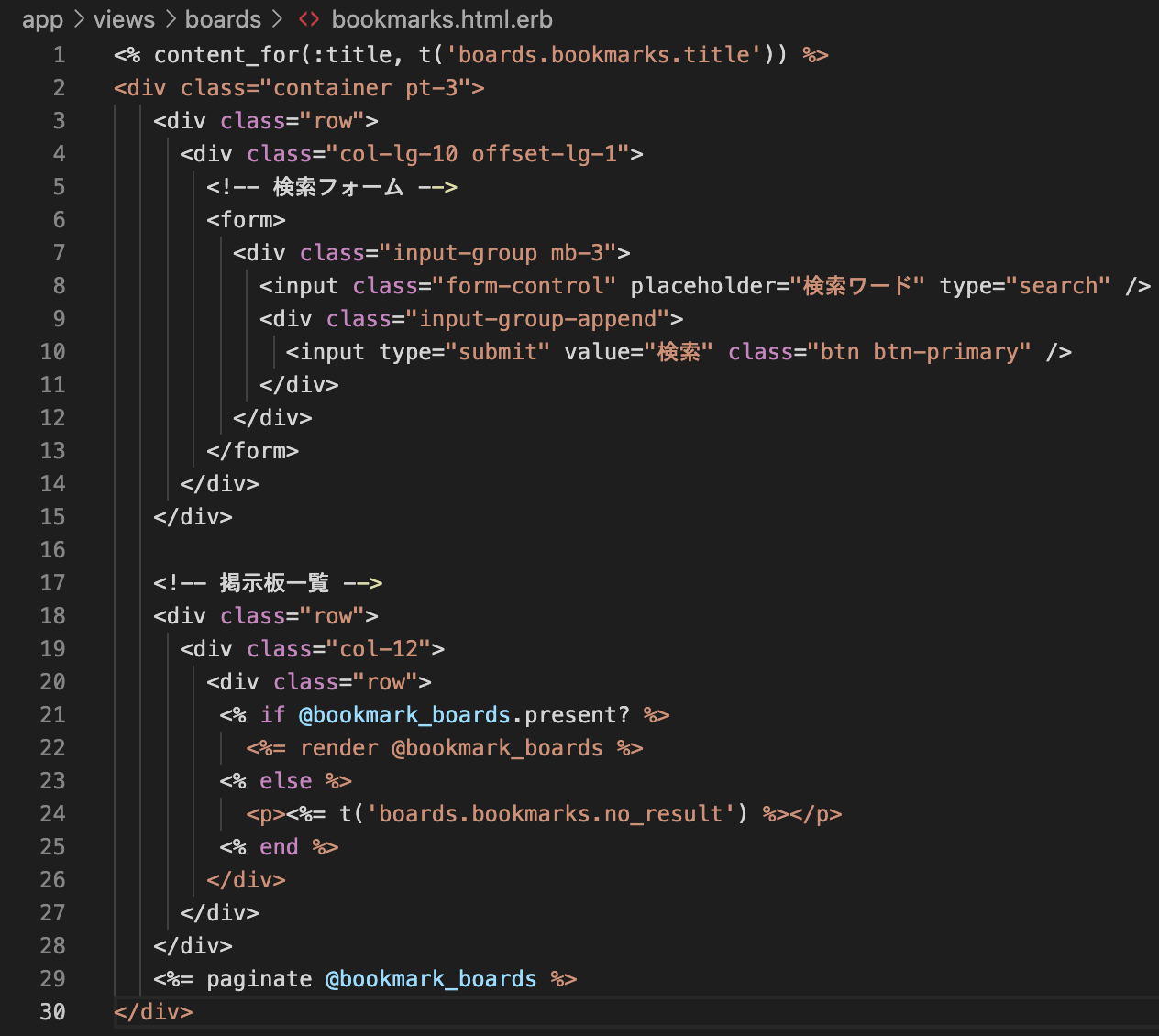
3 . ページネーションの表示
・対象のviewファイルに
<%= paginate コントローラーに定義した変数 %>
を記述してビューにページネーションを反映させる。
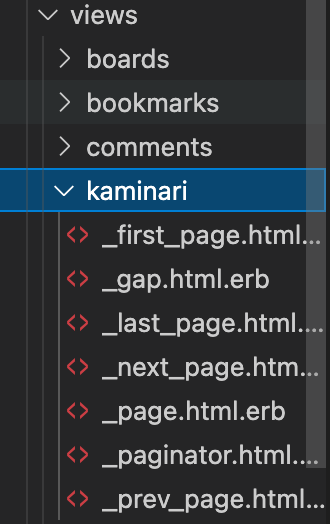
Bootstrap4のスタイルをあてる
$ rails generate kaminari:views bootstrap4
上記コマンドを打つことで、
viewファイルにkaminariフォルダができ、bootstrap4を当てたページネーションが作成される!
✅総括
ページネーションをつける事によって、一覧画面などがグンと見やすくなる。
bootstrapを当てる事によってより見栄えが良くなるので、
bootstrapのバージョンを変えたり、pageメソッドを変えたりして、
ポートフォリオを作る際に自分なりにアレンジ出来そうで楽しそう!!🔥